 02.03.2016
02.03.2016
10 глобальных трендов веб-дизайна 2016
Как создать современный эффективный сайт, не отставая от продвинутых конкурентов? Что в тренде среди разработчиков? Мы расскажем о самых актуальных приёмах веб-дизайна этого года.
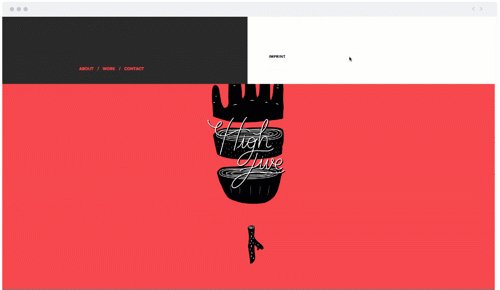
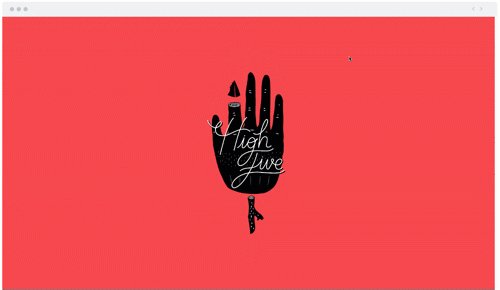
Анимация
В 2016-м сайты будут более насыщены анимированными элементами. Помимо старого доброго Flash, создавать полноценную анимацию сегодня позволяют также CSS, HTML5 и jQuery. Однако эксперты напоминают, что при всём обилии возможностей стоит помнить, что анимация не должна негативно влиять на юзабилити сайта. Это, в свою очередь, требует от дизайнера очень грамотного подхода.
Стандартизация
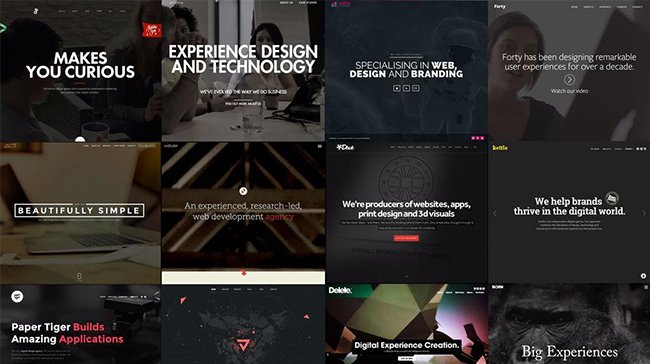
Если вам кажется, что вы уже где-то это видели, то вам не кажется. Стандартизация или гомогенизация – один из прогнозируемых трендов 2016-го. Сайты станут более похожи друг на друга.
Причина – популярность ряда «модных» тем и темплейтов, широко используемых дизайнерами. По словам экспертов, нельзя считать стандартизацию 100% злом, однако, всё-таки как на счёт того, чтобы выделяться среди конкурентов?

Утяжеление
Сегодня одна страница сайта в среднем весит около 2219КВ, тогда как всего 6 лет назад, в 2010 году, размер одной страницы составлял около 700КВ. Разница почти втрое. Очевидно, что сайты очень быстро «тяжелеют» и, похоже, что это утяжеление никто не собирается ограничивать.
Знаете, сколько весит главная страница The Daily Mail? Целых 8,8 MB. Особенно неудобно просматривать такие тяжёлые сайты с планшетов и смартфонов – скорость мобильного интернета зачастую оставляет желать лучшего.
Владельцы сайтов пытаются решить проблему, однако, вместо уменьшения объёма контента (что логично увеличило бы скорость загрузки), добавляют welcome page. Страница с приветствием удерживает внимание пользователя, пока идёт загрузка.

Длинный скролл
Помимо увеличения «веса», в 2016 году сайты станут ещё и «длиннее». Длинная прокрутка – подражание популярным мобильным интерфейсам и ленте Facebook. Эксперты, кстати, считают эту идею неплохой, но только в меру. Опять-таки здесь значение имеет профессионализм веб-дизайнера. Владельцам сайтов рекомендуют быть осторожнее: бесконечный скролл, тяжёлая анимация и неструктурированный контент оттолкнут любого пользователя.
Ненужная многослойность
В этом году в дизайне сайтов будет наблюдаться тенденция к нагромождению лишних элементов и слоёв. Выглядит это примерно так: текст нанесён на картинку, а сама эта картинка наложена на пёстрый фон. В итоге – хаос, в котором пользователю очень трудно разобраться. Несмотря на распространённость такого подхода, эксперты рекомендуют соблюдать порядок и избавляться от ненужных элементов.
Блоковая структура
Приём разделения страницы на блоки по-прежнему остаётся актуальным в 2016 году. В блоках текстовый контент соседствует с изображениями. Такая структура удобна для выделения разделов и акцентирования важных тем.
Каждый блок остаётся стилистически независимым и может быть оформлен по-своему. Дизайнеру блоковая структура предоставляет значительную свободу творчества.

Новые механизмы загрузки страниц и изображений
В 2016 году получит распространение эффект блюра и масштабирования, который используется для смягчения неудобств при загрузке тяжёлых изображений. Суть – пользователь видит размытую картинку ещё до того, как она загрузится целиком. Такой метод используют инженеры Facebook, отмечая, что так страницы загружаются на 30% быстрее.
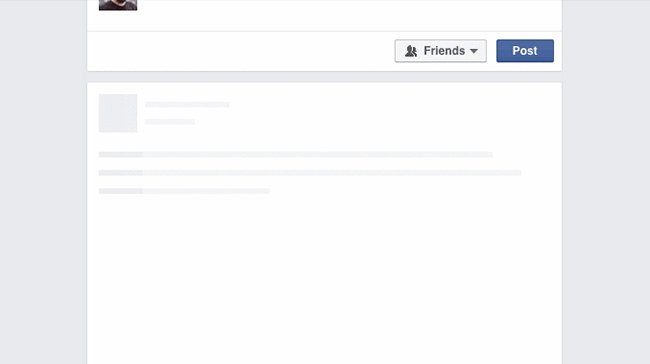
Ещё один лайфхак от Facebook – отображение структуры страницы до момента полноценной загрузки контента. Пока страница грузится, пользователь знакомится с её структурой, а это гораздо лучше, чем созерцать пустой белый экран. По словам экспертов, этот приём в 2016 году распространится и на другие сайты.

Увеличение роли типографики
Рост и разнообразие технических возможностей приводит к тому, что роль типографики в дизайне сайтов увеличивается. Под влиянием развития технологий в 2016-м дизайнеры начнут больше экспериментировать с текстом: пробовать различные текстуры, формы и решения.
Усиленый фокус на целевую аудиторию
Прогнозируется, что в 2016 году создатели и владельцы сайтов начнут ещё более углублённое изучение потребностей целевой аудитории. Сегодня от веб-дизайнера требуется чёткое понимание того, как клиент взаимодействует с сайтом, и как сделать ресурс понятным и удобным. В этой связи, создателям потребуется более детальная проработка контента и изображений.
Акцент на контент
Всё чаще будет использоваться набравший популярность приём акцентирования – ключевое сообщение помещается прямо в центр страницы, выделенное хорошо подобранным шрифтом и эффектным фоновым изображением (хотя фон может быть и монохромным). Лучше всего этот приём работает с лозунгами, короткими слоганами и цитатами.
Какие из этих трендов укрепятся в веб-дизайне покажет практика. А мы желаем вам эффективных сайтов и успешного бизнеса!


